Interactive Features for Viewers
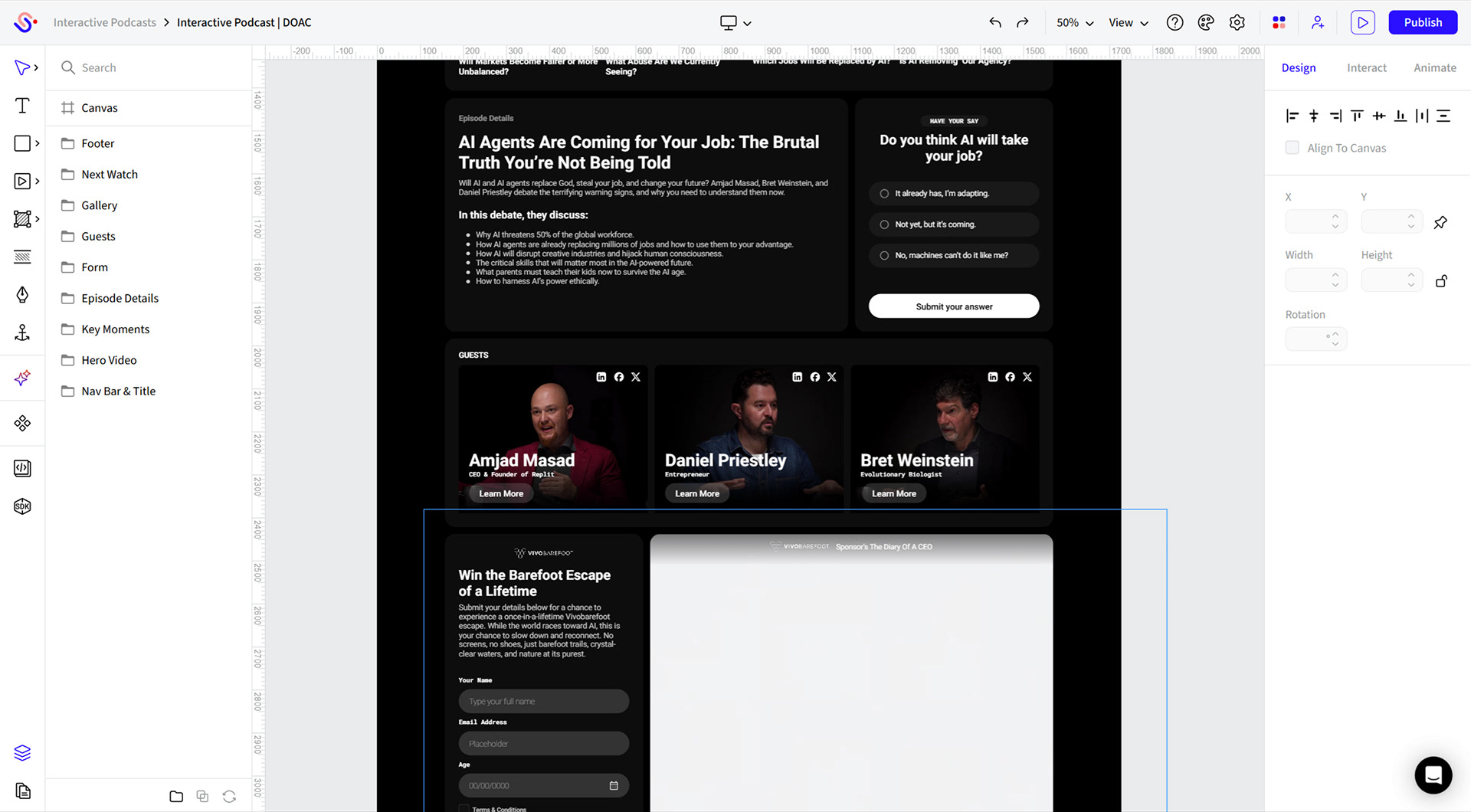
An interactive podcast platform reimagined its digital experience to centre viewer engagement and creator freedom. Interactive polls create a space that feels active and participatory, inviting users to do more than just watch.
Structured Episode Highlights
The landing page moves beyond simple video embeds. It highlights each episode with a clear structure and rich content, giving the show more presence and depth.
Deeper Episode Context
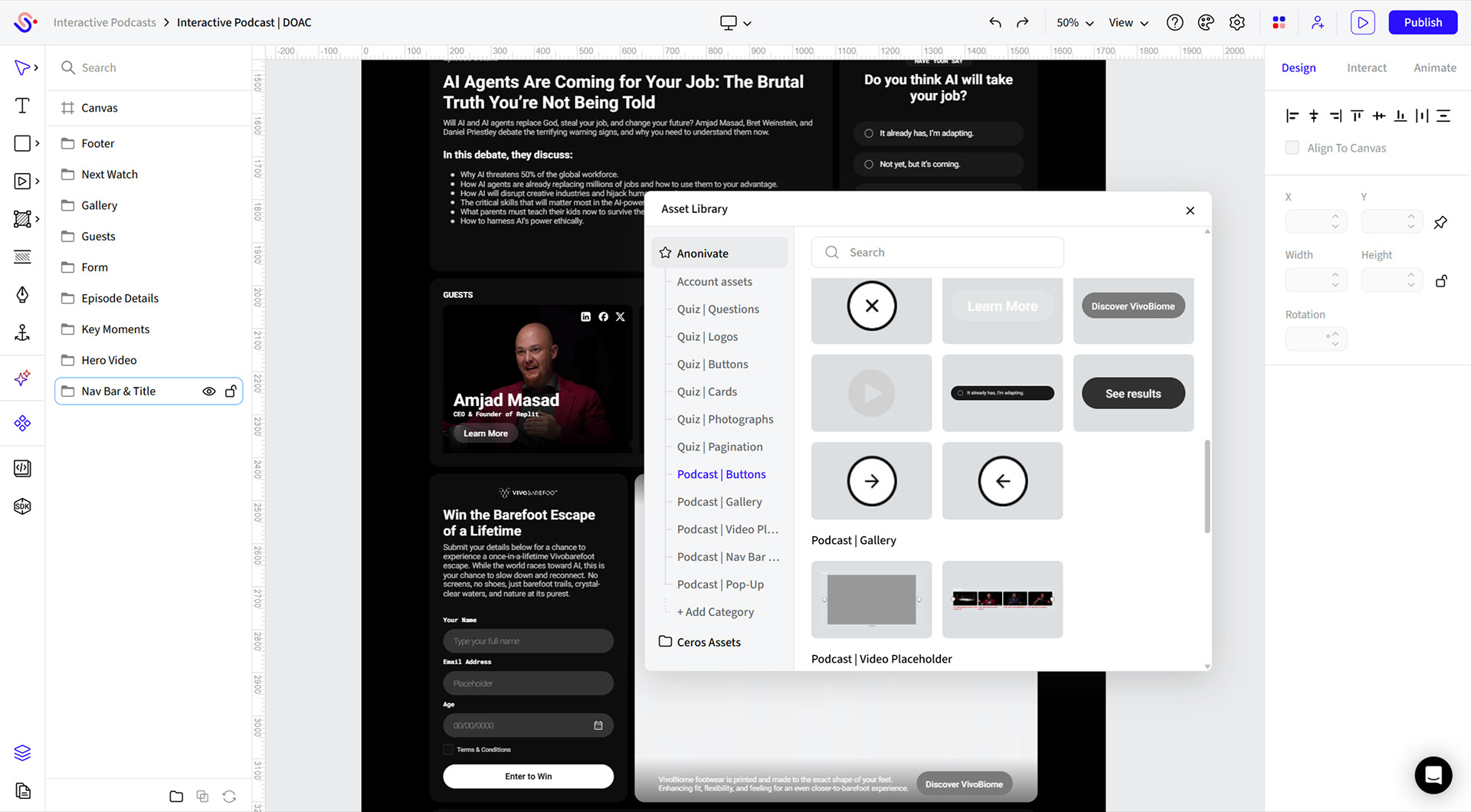
Guest showcases answer the question: Who’s in the chair? Quote pop-ups surface key moments from each episode, while links to books, personal sites and sponsors create meaningful paths for follow-up.
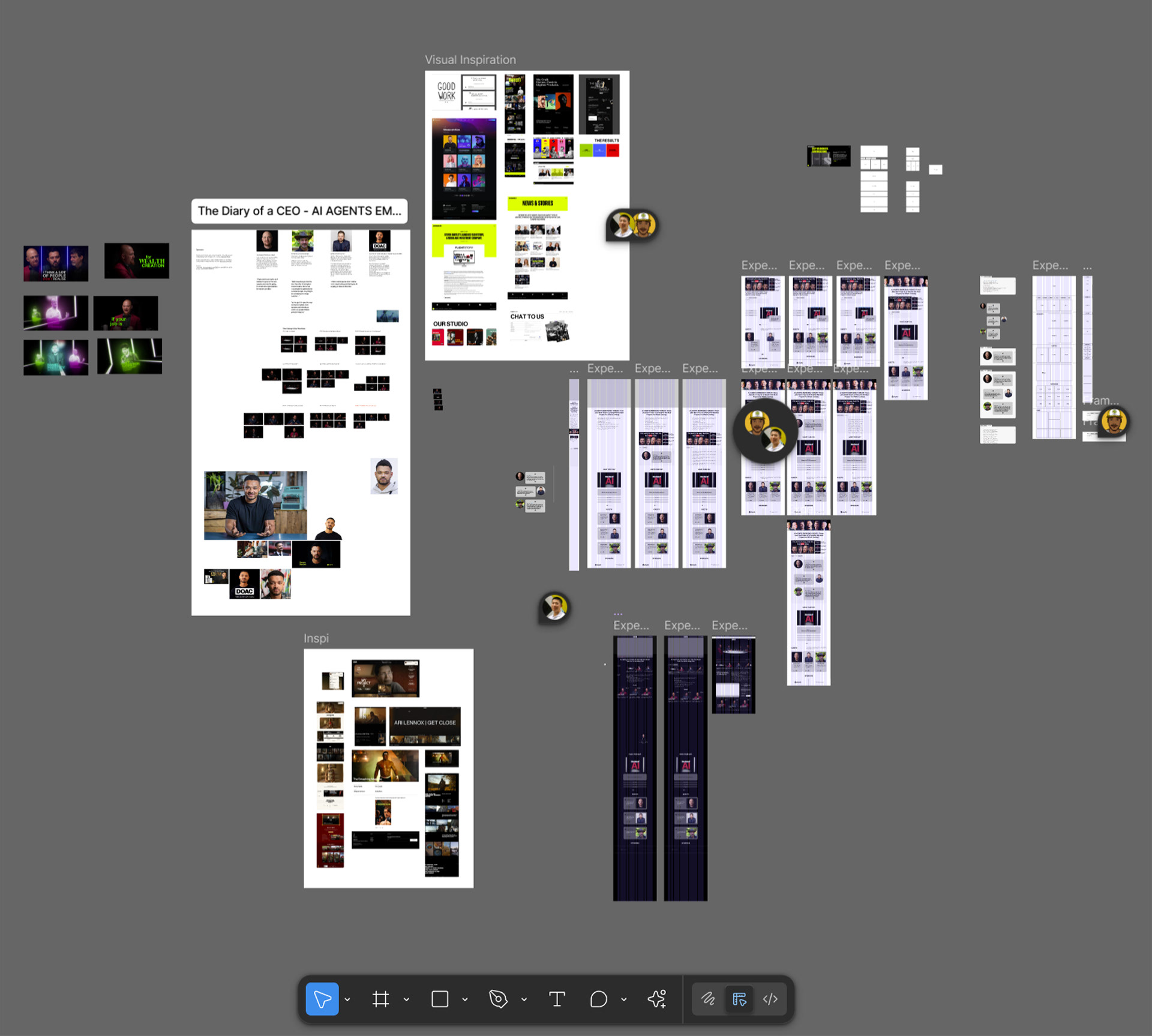
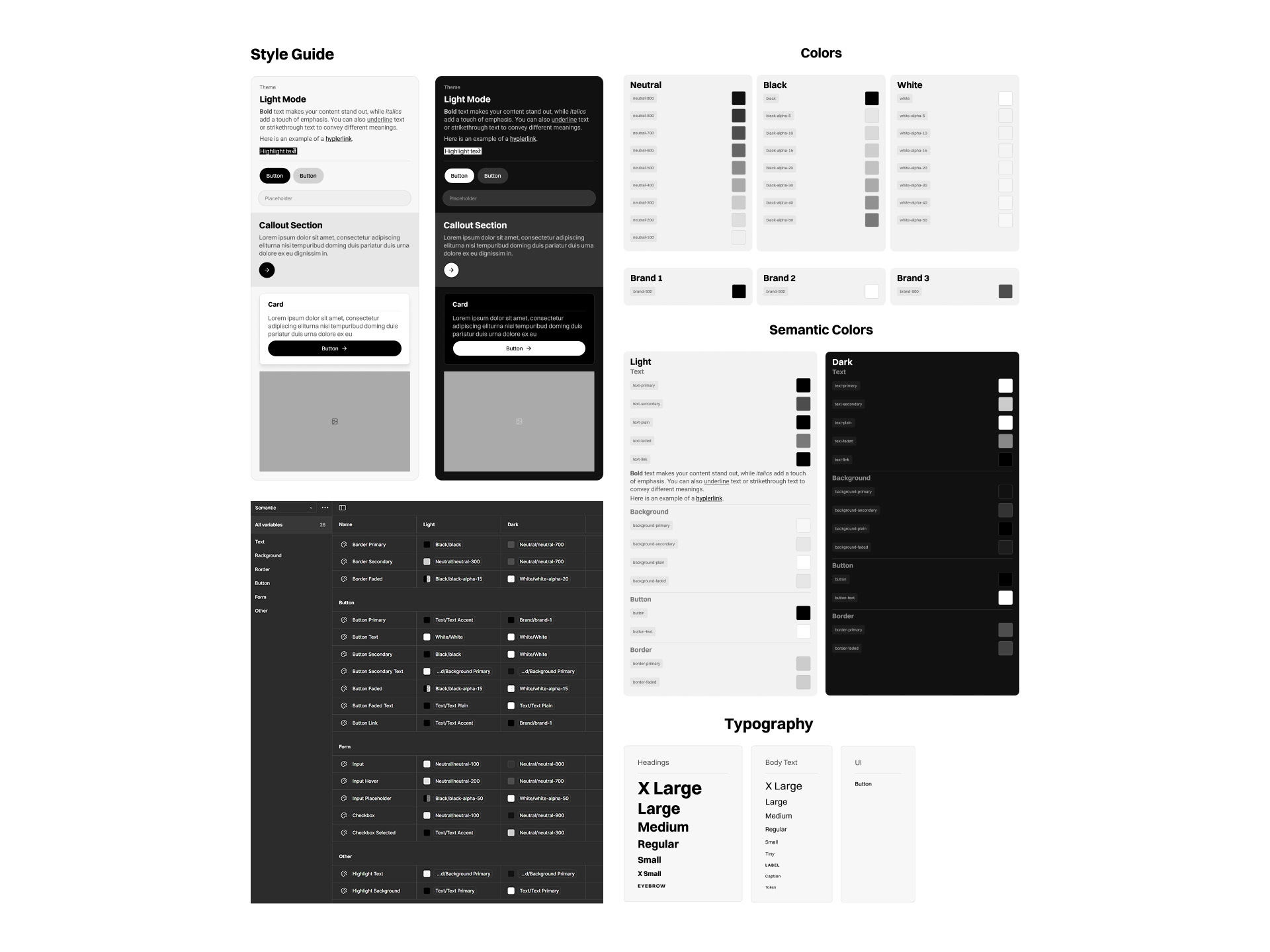
Building the Experience
We began by researching the podcast’s themes, audience and content structure to understand what mattered most. Collaboration across teams shaped the direction early on. Design work started in Figma, using shared libraries and a flexible system to build consistent components. The full experience was then developed in Ceros, where assets and layouts were brought together to create an interactive platform that adapts to each episode while staying true to the show’s identity.